La usabilidad web se está convirtiendo en uno de los factores más importantes para mejorar las clasificaciones de SEO. Como consecuencia, a través del sitio web se produce un aumento significativo de las ventas.
Tener en cuenta la facilidad de uso de la web al diseñar, desarrollar y optimizar páginas, no solo aumenta la tasa de éxito de tu estrategia de Internet, sino que también ofrece muchos beneficios. ¿Quieres saber qué es, por qué es importante hacer un análisis de usabilidad de un sitio web, cómo mejorar la usabilidad de tu sitio web, qué significa probar la usabilidad y más? Si la respuesta es sí, ¡sigue leyendo!
Qué es la usabilidad de la web

La usabilidad web es el nivel de facilidad de uso que experimenta un usuario cuando interactúa con un sitio web. De esta manera, el proceso de diseño y desarrollo del sitio está centrado en el usuario, todo para garantizar que se cumplan sus expectativas, objetivos, modelos mentales y requisitos.
Como puedes ver, una de las áreas más volátiles del panorama digital es el diseño de interfaces y sitios web. De hecho, las tendencias de diseño cambian de forma constante y los especialistas en marketing deben adaptarse.
Este fenómeno hace que el sitio web sea un recurso que debe actualizarse de manera periódica y las marcas que no estén preocupadas por estas renovaciones verán cómo se ven afectadas sus ganancias. Lo que se desea es crear un sitio web que sea útil para una audiencia potencial específica y aquí es donde la usabilidad de la web es particularmente importante.
En resumen, como concepto de usabilidad web, podemos decir que es la disciplina que se usa para asegurar la utilidad de la plataforma y mantener actualizado el diseño. Un sitio web fácil de usar es un sitio web que permite a los usuarios interactuar de forma rápida, intuitiva, agradable y segura.
¿Por qué es importante la usabilidad en páginas web?

Para empezar, ¿por qué la usabilidad debe ser una prioridad en el diseño web? La mala distribución de la web en una página es la primera causa de su abandono. Es decir, si la información de un sitio web es difícil de encontrar, de difícil acceso, falta de rastreo, es muy lenta, los internautas pueden cerrar las pestañas antes de terminar de leer el primer párrafo completo.
Ten en cuenta que la pérdida de un usuario puede conllevar a la pérdida de clientes potenciales. Hoy en día, la facilidad de uso de la web aporta muchos beneficios tanto a los usuarios como a los propietarios de estos sitios. Entonces, ¿cuál es la importancia de la usabilidad web? Algunos de los aspectos más destacados son:
- Puedes lograr conseguir más tráfico.
- Fideliza a los usuarios, reteniéndolos y logrando que vuelvan a visitar la página web.
- Tus usuarios incrementan la duración de sus visitas en la página.
- Se logra un procesamiento de información transparente, racionalizado y preciso.
- Mejoras la experiencia y la satisfacción de los visitantes.
- Alcanzas una mayor comunicación logrando mejoras en el feedback con los usuarios de Internet.
- La tasa de rebote disminuye.
- Facilita a los visitantes la navegación por la página y genera más visitas.
- Incrementan las ventas a través del sitio web.
- Para el usuario y la empresa dueña del sitio web reduces tiempos y costos.
Quizás te interese:
- Buyer persona | Aprende cómo dibujar a tu consumidor ideal
- Generación de leads | Qué hacer para sumar clientes a tu marca
Relación de la usabilidad web y la experiencia UX
El término «usabilidad» se refiere a la capacidad de un producto de software para comprender, aprender, utilizar y atraer a los usuarios cuando se utiliza en determinadas condiciones. Por otro lado, la experiencia del usuario (UX) es el resultado de la percepción y respuesta de un individuo al uso previsto y al uso de un producto, sistema o servicio.
Ahora bien, la usabilidad de un sitio web o plataforma se mide por la facilidad de uso y la intuición, mientras que la experiencia de usuario va más allá y busca más elementos para incluir en su análisis. Por ello, mide la satisfacción del usuario antes, durante y después de navegar por un sitio web.
Si un usuario puede navegar de forma fácil por la web, la página cumple su propósito funcional y tiene un buen índice de usabilidad. En consecuencia, si es una experiencia cómoda, agradable y positiva, puede hablar sobre su experiencia de usuario preferida, con la ayuda del diseño web y los menús de navegación.
En fin, vale señalar que estos dos términos están estrechamente relacionados, ya que una buena usabilidad es esencial para garantizar una experiencia de usuario positiva.
Cómo medir la usabilidad de un sitio web
Como hemos dicho antes junto a la definición de usabilidad web, el diseño y usabilidad de una página web son cada vez más importantes para el éxito de un proyecto. La transformación digital que experimentan muchas empresas ha provocado cambios en los hábitos de los consumidores.
El 88% de los usuarios tiene más probabilidades de no volver a visitar el sitio si la experiencia inicial es mala. Además, si la imagen tarda demasiado en cargarse o no se carga, el 39% cerrará la web. Por lo tanto, ¿qué significa esto? Claro está que es fundamental revisar el sitio web y mantenerlo optimizado.
Para optimizar un negocio web es esencial plantearse la siguiente incógnita: ¿cómo evaluar la usabilidad de una página web? Ya que este proceso afecta a todo, desde las ventas hasta el marketing, te recomendamos algunas herramientas para medir la usabilidad de una página web que te abrirán el camino:
Usabilidad

Clarity: Es una herramienta gratuita de Microsoft. La función es muy nueva y tiene algunas mejoras pendientes. Sin embargo, Clarity es útil para tareas como visualización de la experiencia del usuario, encuestas de estadísticas de uso, registro de sesiones y mapas de calor. También puede obtener información de Google Analytics. Esto le permite concentrarse en una herramienta.
Hotjar: Una de las mejores herramientas para consultar la usabilidad de un sitio web. Hotjar le brinda una comprensión global de cómo sus usuarios perciben su sitio web. Contiene una gran cantidad de datos que se utilizan para sacar conclusiones, desde mapas de calor hasta registros de acción. Puedes probarlo gratis, pero hay diferentes precios entre 39€-990€ euros al mes, según el tamaño y las necesidades de tu negocio.

CrazyEgg: Esta herramienta proporciona una gran cantidad de gráficos y datos basados en clics. Para usarlo, inserte el código JavaScript en la página que desea rastrear. Crazy Egg rastrea los clics de los usuarios para cada elemento y genera mapas de calor con los resultados. También muestra los términos de búsqueda principales, los sistemas operativos utilizados y otros datos relevantes.

UXPressia: El uso principal de UXPressia se basa en un sistema de plantillas personalizables, que consiste en crear mapas de viaje del cliente que analizan paso a paso la experiencia del usuario. Es una plataforma de colaboración donde se puede crear User Persona, y es gratis por completo si la necesita para un solo proyecto. De lo contrario, si buscas un proyecto ilimitado, existen varias tarifas.

Usabilidad y accesibilidad de una página web
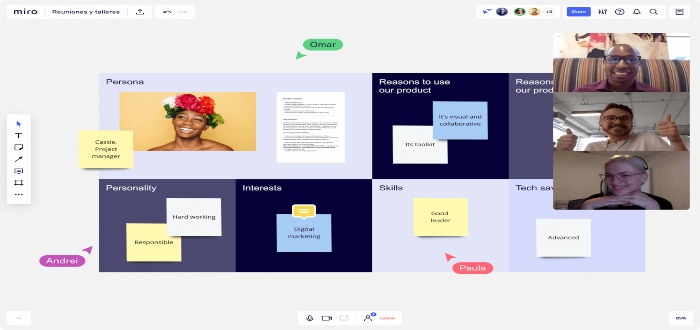
Miro: Esta es una herramienta de colaboración para el trabajo en equipo. Funciona para la creación de mapas, estrategias, diagramas, lluvia de ideas a través del método Ágil. De esta manera, puedes manejar de forma fácil todo el proceso de navegación e incrustar wireframes y diseños para una mejor visualización y comprensión. Miro tiene una versión gratuita que amplía la aplicación y tres versiones de pago.

Figma: El diseño tiene un gran impacto en la experiencia del usuario. Figma le ayuda a crear prototipos y compartir su diseño web de principio a fin (desde wireframes de baja fidelidad hasta el diseño final de «píxeles perfectos»). La velocidad es uno de sus mejores activos. Puedes elegir entre la versión gratuita, la versión profesional y la versión corporativa

Sketch: Una plataforma con una interfaz intuitiva, una gran cantidad de componentes y complementos receptivos y escalables que cruzan el diseño y los datos en tiempo real. Sketch tiene solo una opción de pago: $9 USD por usuario por mes.

Foco de atención
Attention Insight: Es una inteligencia artificial que detecta las precauciones del usuario. Saber qué elementos de tu diseño captarán la atención de tus visitantes es importante para diseñar una estrategia en torno a ellos y aumentar las tasas de conversión. Attention Insight te permite hacer esto sin esperar resultados con usuarios reales. Puedes probar la demostración y luego pasar a los precios individuales, grupales o corporativos.

Rendimiento de la página
Page Speed Insight: Esta herramienta gratuita desarrollada por Google evalúa un sitio web en función de lo que consideran que tiene el mejor rendimiento. Page Speed Insight está destinado principalmente a desarrolladores y propietarios de sitios web. También puede obtener un informe bastante completo.

Pingdom Tool: Esta aplicación ejecuta una prueba que toma todos los tiempos de carga de las diferentes páginas que componen una página web simplemente ingresando la URL de esa página en un motor de búsqueda. Por 8 euros al mes, Pingdom Tool es muy cómodo y muy fácil de usar para optimizar los tiempos de carga.

Test A/B
Google Optimize: Utiliza Google Optimize para realizar pruebas A / B (especialmente) para determinar qué experiencias web atraen y entusiasman en realidad a sus clientes y cuáles no. Está basado en Google Analytics y proporciona herramientas de segmentación avanzadas y gratuitas. Todo es gratuito y está integrado con Google Analytics.

Optimizely: Se define como una herramienta para dar rienda suelta al potencial digital de su proyecto. Esto es más caro que Google Optimize y tiene tarifas variables. Optimizely también es útil para realizar experimentos, tomar decisiones basadas en datos y verificar el comportamiento de esas pruebas.
Test de usabilidad para sitios web

Esta es una prueba ejecutada en una aplicación o sitio web para determinar la experiencia del usuario cuando navega por un site.
Imaginamos que te preguntas ¿qué debo hacer? Hay varias formas de ejecutar pruebas de usabilidad web. Puedes utilizar una herramienta de pago o hacerlo tú mismo con usuarios cuyos perfiles personales sean similares a los del comprador.
La mejor forma conocida de ejecutar pruebas de usabilidad web es seleccionar al menos cinco usuarios y asignarles tareas específicas para realizar en el sitio, como leer contenido, registrarse y realizar compras en tiendas virtuales. A continuación, pídeles que documenten la ruta y expliquen todo sobre el sitio, cómo se ve, qué tan fácil es realizar las tareas asignadas, qué tan cómodo es, etc.
Por último, puedes enviar un cuestionario sobre cuáles son los objetivos de la empresa, cómo encontró la información que obtuvo, sus habilidades de digitalización y sugerencias de mejora. No olvides hacer un análisis FODA de las opiniones y los datos que obtuviste de esta prueba para que puedas determinar la usabilidad de tu sitio web.
Otra forma de medir la usabilidad es investigar a expertos en la materia, como las Usability Tools. Estas páginas analizan tu sitio de una manera más precisa y técnica que la página anterior, pero el principio es el mismo.
Además, otra herramienta conocida para lograr esto es el mapa de calor o heatmap. Esto le ayuda a saber a qué parte de tu sitio están prestando atención sus usuarios.
Criterios de usabilidad de una página web

La usabilidad es un conjunto de principios que se utilizan para optimizar la navegación. Esto significa hacerlo lo más simple y fácil posible para el usuario. La comodidad del visitante es muy importante. ¡No hay nada mejor que sentirse como en casa!
¿Cuántas veces has intentado comprar en un sitio web y al final te rendiste porque el proceso de compra no fue posible? ¿Alguna vez buscaste información en un sitio web y te renunciaste porque no sabías por dónde empezar?
Para evitar que esto suceda en tu sitio, debes preguntarte de forma constante, ¿cómo puedo mejorar la usabilidad del sitio web? Las siguientes pautas de usabilidad web de Jakob Nielsen son la base para hacer que tu sitio web sea «fácil de usar». ¡Revísalas!
1. Visibilidad del estado del sistema
Debes informar a tus usuarios todo lo que sucede en tu sitio web o aplicación. Es decir, debes verificar y controlar cada interacción del usuario. Algunos ejemplos de usabilidad web serían estos: si agrega un artículo a su carrito, debes saber que el artículo está incluido de forma correcta. Si se descarga la información, debe indicar que la información estará disponible en segundos. Además, mostrar siempre la disponibilidad o existencias de productos.
2. Relación entre el mundo y el sistema real
Uno de los principios de usabilidad web revela que es de vital importancia alinear nuestro tono de marca con las situaciones o vivencias de nuestros usuarios y hablar así un mismo lenguaje. Si creas íconos e imágenes claros e intuitivos y los insertas en tu web será más fácil ayudar al usuario y aprovechar al máximo sus ideas. Si al lado del buscador aparece una lupa, queda claro que ahí puede consultar información o encontrar algo en especifico.
3. Control y libertad del usuario
El usuario siempre debe tener las herramientas para concretar una compra, nunca puede ocurrir que llegue a un punto en el que no tenga opciones para continuar, convirtiendo así el proceso en complicado y sin salida. Por ejemplo, si el usuario ha olvidado su contraseña, debemos ofrecerle alguna alternativa para poder recuperarla de nuevo.
4. Consistencia y estándares de usabilidad
No es necesario cambiar muchos aspectos ya interiorizados por el usuario. El punto es no cambiar la función de un ícono en particular. La mayoría de los sitios web utilizan el ícono de la papelera para facilitar la comprensión. Cambiar a un ícono diferente puede resultar confuso. La idea es tener una interfaz que sea entendible y el usuario pueda fluir y encontrar respuestas de forma fácil.
5. Prevención de errores en usabilidad
Es una pena que los usuarios se encuentren con problemas que pueden evitar fácilmente. Pero por si acaso, tenemos que mostrarte la forma más corta de resolverlo. Enséñales cómo retirar un anuncio, como cambiar productos del carrito o cómo pedir ayuda.
6. Reconocer antes que recordar
No podemos obligar a los usuarios a recordar y estamos seguros de que no lo harán. Las normas de usabilidad web nos indican que debemos tener una estructura lógica, ordenada y reconocible para que la información sea intuitiva.
7. Flexibilidad y eficiencia en el uso
Tu sitio web debe ser accesible para diferentes tipos de usuarios, desde usuarios avanzados hasta usuarios más nuevos. Por ello, hay que adaptarse a todo esto y diseñar una interfaz que sea fácil de usar, pero los usuarios avanzados también pueden configurar atajos de teclado.
8. Diseño estético y minimalista
Las reglas de usabilidad de interfaces web ssugieren que no incluyas información innecesaria en páginas con un diseño estético y minimalista. Toda esta información adicional entra en conflicto con lo que en realidad queremos enfatizar y elimina la visibilidad. En cierto sentido, esta información detallada también afecta la carga de la página. Recuerda, «menos es más».
9. Ayudar a los usuarios a reconocer y corregir sus errores
Es una buena idea predecir el error, pero no es posible, así que proporciona a tus usuarios información precisa para que cuando ocurra el error siempre sepa lo que sucedió y lo solucione de inmediato. Por ejemplo, si ingresó detalles en un formulario y olvidó completar los campos obligatorios al enviar el formulario, debe indicar por qué el formulario no se envió de forma correcta para poder corregir el error.
10. Ayuda y documentación
Lo mejor es que la usabilidad del sitio web permite que la página pueda ser usada sin ayuda, pero si por alguna razón hay que ofrecer algún tipo de ayuda, tiene que ser fácil de localizar e identificar por parte del usuario. Por lo general en las apps se utiliza un mini tutorial donde de manera sencilla se exponen las funcionalidades principales. De este modo, no es tan aburrido como leerse un libro de instrucciones.
Palabras finales
Ahora ya sabes que al comenzar a construir tu sitio web o aplicación siempre debes enfocarte en tus usuarios y tener en cuenta el proceso de diseño y desarrollo. De esta forma, te garantizamos que cumplirás con sus expectativas.
Entonces, ¿tu sitio web ya está listo para ofrecer una experiencia inolvidable a tus usuarios?
[su_box title=»Recomendados» box_color=»#ea3644″ radius=»2″]
- Indicadores de marketing | Cómo está funcionando tu negocio
- 10 herramientas digitales para empresas que debes conocer [2021]
- Omnicanalidad | Mejora tu relación con el cliente en todos los frentes
- Reputación online | Escucha qué dicen sobre ti, toma nota, y ¡actúa!
[/su_box]